BUI 控件用法
前言
前面快速開始已經(jīng)講解了控件的最基本用法, 學(xué)一個就會全部了. 控件之間還可以相互嵌套, BUI的控件主要可以分為3類:
- 滑動交互控件: 例如:
- 焦點圖
bui.slide, 選項卡bui.tab,列表下拉刷新及滾動加載bui.list, 下拉刷新bui.pullrefresh, 滾動加載bui.scroll, 抽屜控件bui.swipe, 側(cè)邊欄bui.sidebar, 側(cè)滑菜單bui.listview, 日期選擇bui.pickerdate.
- 點擊交互控件: 例如:
- 上拉菜單
bui.actionsheet,下拉菜單bui.dropdown,折疊菜單bui.accordion,選擇菜單bui.select,星級評分bui.rating,步驟條bui.stepbar,層級選擇bui.levelselect.
- 上拉菜單
- 彈出交互控件: 例如:
- 遮罩
bui.mask,正在加載bui.loading, 彈窗控件bui.dialog,提醒框bui.alert,確認(rèn)框bui.confirm,輸入框bui.prompt,自動消失提醒bui.hint
- 遮罩
注意:
- BUI的控件主張以相同交互作為相同控件, 也就是一個控件不只做一件事, 比如, tab 是由
bui.slide實現(xiàn)的, 結(jié)構(gòu)一致,交互一致,配合樣式來實現(xiàn)不同的效果. - 參數(shù)
height:0則是會自動計算高度,在布局比較復(fù)雜的情況下,需要自己計算后傳進去. - 每個控件都有一個全局配置,可以修改控件的默認(rèn)配置
bui.config.控件名.參數(shù).
控件初始化
以
bui.list為例, 對控件的詳細(xì)用法實例講解. 這是每個應(yīng)用都會用到的控件. 可以先了解下bui.list API
例子: 列表下拉刷新,滾動加載
效果預(yù)覽:

生成結(jié)構(gòu), bui-fast 快速書寫 ui-list tab
<div id="uiScroll" class="bui-scroll"> <div class="bui-scroll-head"></div> <div class="bui-scroll-main"> <!-- 這里是滾動的內(nèi)容區(qū),如果不是ul,則需要修改對應(yīng)的參數(shù) --> <ul class="bui-list"> </ul> </div> <div class="bui-scroll-foot"></div></div>
初始化, bui-fast 快速書寫 bui-list tab
var uiList = bui.list({ id: "#uiScroll", url: "http://www.easybui.com/demo/json/shop.json", pageSize:5, data: {}, //如果分頁的字段名不一樣,通過field重新定義 field: { page: "page", size: "pageSize", data: "data" }, template: function (data) { var html = ""; data.map(function(el, index) { html +=`<li class="bui-btn bui-box"> <div class="bui-thumbnail"><img src="${el.image}" alt=""></div> <div class="span1"> <h3 class="item-title">${el.name}</h3> <p class="item-text">${el.address}</p> <p class="item-text">${el.distance}公里</p> </div> <span class="price"><i>¥</i>${el.price}</span> </li>` }); return html; }});
bui.list控件有個新手比較難理解的地方,就是field字段映射, 經(jīng)常出不來數(shù)據(jù).templateList接收的數(shù)據(jù)來源于你配置的字段, 返回數(shù)組才能做對應(yīng)的分頁比對.
例如: 請求的接口是
http://www.easybui.com/api/getList?pagination=1&pagesize=9
假設(shè)返回的數(shù)據(jù)是
{ code: "200", results: [{ id: "123" name: "新聞標(biāo)題" }]}
bui.list的初始化, field的值應(yīng)該是, 默認(rèn)字段, page:"page",size:"pageSize",data:""
var uiList = bui.list({ id: "#uiScroll", url: "http://www.easybui.com/api/getList", data: {}, field: { page: "pagination", // 頁碼字段 size: "pagesize", // 頁數(shù)字段, 相同字段可以不傳 data: "results" // 返回的數(shù)據(jù), 空則是整個數(shù)據(jù) }, page:1, pageSize:10})
如果數(shù)據(jù)存在多層
results.data, 則字段也需要像對象訪問一樣.
使用方法
uiList的實例來源于前面的例子初始化
uiList.refresh();
事件監(jiān)聽
事件全部為小寫
// 刷新的時候觸發(fā)uiList.on("refresh",function(result){});
修改參數(shù)
option 方法
通過
option方法可以在控件初始化以后,重新修改初始化參數(shù), 跟init方法的區(qū)別是,option方法不一定會重新初始化, 比方在修改數(shù)據(jù)參數(shù)的時候.
例子: 修改下次請求的參數(shù)
uiList.option("data",{ "lastId":"123",})
獲取依賴
widget 方法
通過
widget方法,可以獲取控件的內(nèi)部依賴, 比方bui.list = bui.scroll + bui.ajax組合而成.
例子: 獲取內(nèi)部scroll的實例
返回所有依賴實例var listWidget = uiList.widget();引用內(nèi)部的scrollvar scroll = uiList.widget("scroll");調(diào)用scrollTop方法返回頂部scroll.scrollTop();
控件嵌套
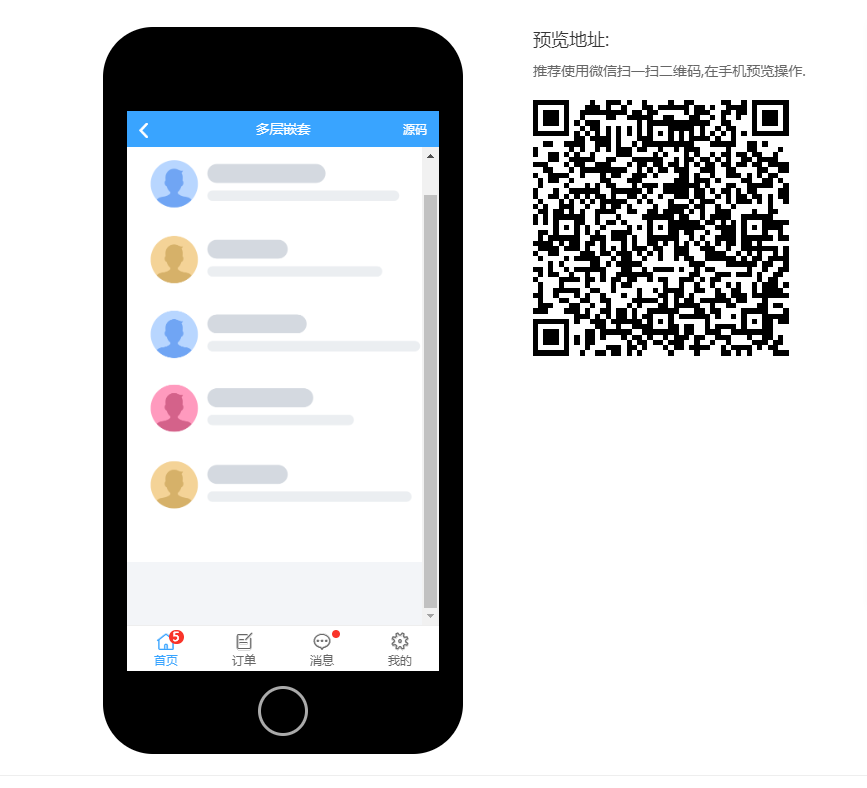
例子1: Tab嵌套Tab
控件跟控件之間的相互嵌套, 甚至里面還可以繼續(xù)嵌套列表刷新, 跟列表側(cè)滑.
效果預(yù)覽

代碼分析
例如: 底部tab第1屏嵌套tab
一個Tab的結(jié)構(gòu), bui-fast 快速書寫 ui-slide-tab tab
<div id="uiSlideTabChild" class="bui-tab"> <div class="bui-tab-head"> <ul class="bui-nav"> <li> 第1屏-1-菜單 </li> <li> 第1屏-2-菜單 </li> </ul> </div> <div class="bui-tab-main"> <ul> <li> 第1屏-1-內(nèi)容 </li> <li> 第1屏-2-內(nèi)容 </li> </ul> </div></div>
合并在一塊以后,因為tab菜單在底部,所以把菜單部分結(jié)構(gòu)抽離到footer,初始化menu參數(shù)用id
<main> <div id="uiSlideTab" class="bui-tab"> <div class="bui-tab-main"> <ul> <li> <!-- 第1屏 --> <div id="uiSlideTabChild" class="bui-tab"> <div class="bui-tab-head"> <ul class="bui-nav"> <li> 第1屏-1-菜單 </li> <li> 第1屏-2-菜單 </li> </ul> </div> <div class="bui-tab-main"> <ul> <li> 第1屏-1-內(nèi)容 </li> <li style="display:none;"> 第1屏-2-內(nèi)容 </li> </ul> </div> </div> </li> <li style="display:none;"> 第2屏 </li> </ul> </div> </div></main><footer> <ul id="uiSlideTabNav" class="bui-nav"> <li class="bui-btn active">Tab1</li> <li class="bui-btn">Tab2</li> </ul></footer>
初始化 bui-fast 快速書寫 bui-tab tab
// 底部菜單TABvar uiSlideTab = bui.tab({ id:"#uiSlideTab", menu:"#uiSlideTabNav"})// 第1屏的TABvar uiSlideTabChild = bui.tab({ id:"#uiSlideTabChild"})// 禁止滑動操作,最新,最熱.uiSlideTabChild.lock();
你可以選擇讓滑動操作TAB在哪一層, 如果沒有手動設(shè)置,默認(rèn)只滑動最底層結(jié)構(gòu).
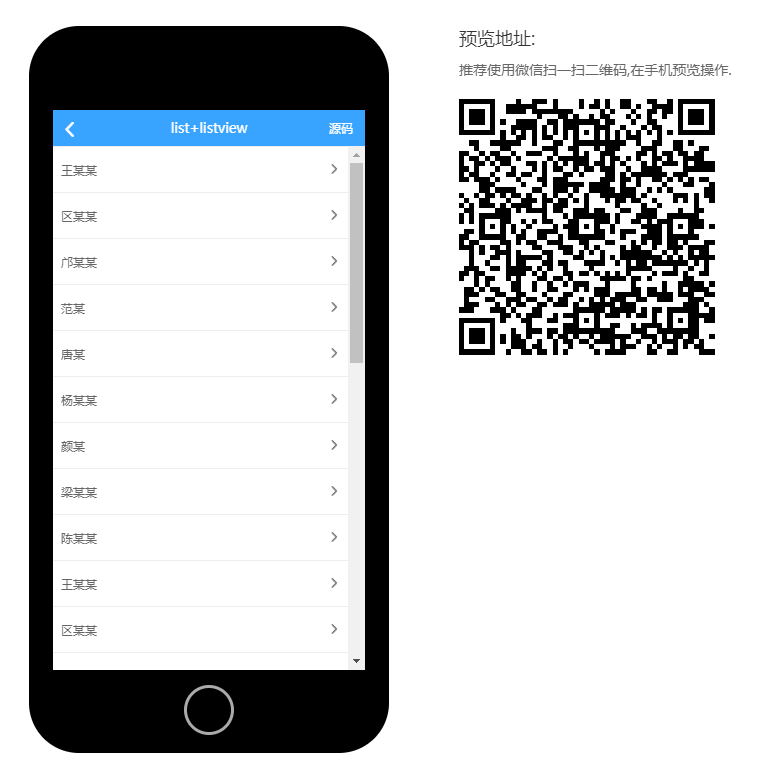
例子2: 列表控件嵌套列表側(cè)滑
效果預(yù)覽
列表側(cè)滑控件需要右鍵打開,并開啟chrome模擬,才能滑動.

例子2:
代碼分析
這里就是一個
ui-list生成的列表結(jié)構(gòu), 注意, ul 標(biāo)簽上的class 是bui-listview, 所以bui.list初始化需要傳一個children參數(shù)
<div id="scrollListview" class="bui-scroll"> <div class="bui-scroll-head"></div> <div class="bui-scroll-main"> <ul id ="scrollList2" class="bui-listview"></ul> </div> <div class="bui-scroll-foot"></div></div>
初始化
// 列表控件var uiList = bui.list({ id: "#scrollListview", url: "http://www.easybui.com/demo/json/userlist.json", children:".bui-listview", handle:"li", page:1, pageSize:9, template: function (data) { var html = ""; $.each(data,function(index, el) { html +='<li status="1" style="height:46px;">'; html +=' <div class="bui-btn bui-box">'; html +=' <div class="span1">'+el.name+'</div>'; html +=' <i class="icon-listright"></i>'; html +=' </div>'; // 側(cè)滑菜單結(jié)構(gòu) html +=' <div class="bui-listview-menu swipeleft">'; html +=' <div class="bui-btn primary">修改</div>'; html +=' <div class="bui-btn danger">刪除</div>'; html +=' </div>'; html +='</li>'; }); return html; }, field: { data: "data" }});// 列表側(cè)滑控件, 沒有采用動態(tài)生成菜單var uiListview = bui.listview({ id: "#scrollList2", callback: function (e,menu) { //關(guān)閉菜單 menu.close(); }});
關(guān)鍵代碼在于模板的生成,
li標(biāo)簽上有status=1屬性, 并且還有高度樣式, 這是告訴bui.listview控件,菜單按鈕我已經(jīng)生成了,你不要再生成了, 減少重復(fù)渲染.
高級定制
一切都在你理解了控件的實現(xiàn)原理,API方法以后,對于定制才能得心應(yīng)手, 像
通知公告,選項卡,多圖滑動都是基于bui.slide定制,bui.list,bui.scroll,基于bui.pullrefresh定制,bui.sidebar,bui.listview基于bui.swipe定制,bui.actionsheet,bui.alert,bui.confirm,bui.prompt基于bui.dialog定制
等等, 都是基于他們交互相同擴展出來的例子, 這里我再舉兩個例子.
例子1: 做一個返回頂部的功能.
你可能會首先想到用
position:fixed來做一個懸浮的操作, 很抱歉,IOS下不支持fixed的表現(xiàn). 這也是為什么bui采用計算的方式來實現(xiàn)main滾動的原因,其次你要知道,你當(dāng)前操作的是哪個滾動條.
bui的標(biāo)準(zhǔn)結(jié)構(gòu),footer標(biāo)簽里面的內(nèi)容,就會固定在底部.
<div class="bui-page"> <header class="bui-bar"> <div class="bui-bar-main">返回頂部</div> </header> <main></main> <i class="icon-listup"></i> <footer></footer></div>
簡單修飾下這個按鈕,并給要操作返回頂部的地方,加上ID
<div class="bui-page"> <header class="bui-bar"> <div class="bui-bar-main">返回頂部</div> </header> <main id="scrollMain"></main> <div class="bui-btn round btn-scrolltop"><i class="icon-listup"></i></div> <footer></footer></div>
.btn-scrolltop { position:absolute; bottom: .8rem; right:.15rem; z-index: 10;}
$(".btn-scrolltop").on("click",function(e){ document.querySelector("#scrollMain").scrollTop = 0;})
注意: 這里如果是一個TAB,滾動的地方在 li標(biāo)簽
.bui-tab-main & ul & li
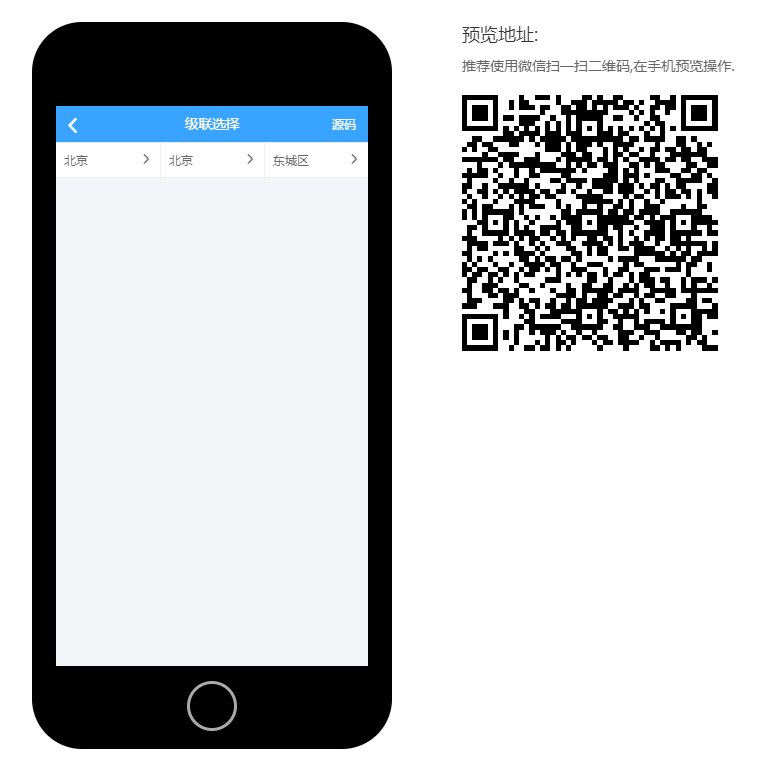
例子2: 省市區(qū)層級選擇
這是一個綜合例子, 結(jié)合事件方法一起使用, 理解了這個例子, 才算真的理解BUI的控件的靈活之處.

上面的代碼不能請求外部數(shù)據(jù),想要預(yù)覽效果,可以點擊下面地址.





更多建議: